ここ数日、皆様にとても有用なご意見を頂き、なんかとても楽しく嬉しいです
自分の頭だけでは思いつかないような、目からウロコないろいろな考えが聞けると、知的欲求が満たされてゾクゾクするような、なんかいままで死んでいだ脳細胞が生き返るような(?)、そんな感覚になって嬉しくなってしまいます。
そんなちょっとハイな気分に乗って一気に実装しちゃおうと思います。
まず、sugarware様のコメントにあった、クリップボード経由の緯度経度のやりとりについて。
エディタと組み合わせるという発想が秀逸。私にはこの発想はありませんでした。
Qt/Eでクリップボードはどうやって扱うものかをググってみたところ、LinuZau Tool Box Wikiにそのものずばりのソースコードが載っていました。
なるほど、QApplication経由でクリップボードへ読み書きできると。Qtopia Referenceではここ。
ふむふむ。これで実装はできそうです。QClipboardクラスには dataChanged() シグナルがあるから、クリップボード監視も出きるのか。何かに使えそう。
あと感動したのが、tera様のパッチ。いや、これにはほんとビビりました。
パッチを当てるとスクロールが体感で2倍位軽くなります。ほんとスムーズ!
あまりにスムーズなので、画像読み込みのタイミングの引っかかりがあからさまに目立つようになるくらい (^^;
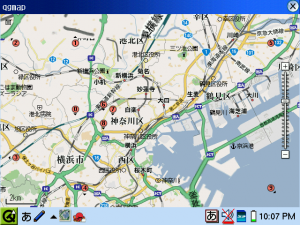
いやー。すばらしい。是非ともこれらを組み込んだ qgmap をリリースしたいですね。
今日中リリースを目標に頑張ります!