ステイホームの夏休みで旅行にも行けないので、何かしら有意義なことをしようと思い立って、久しぶりにコードを書いてみました。
で、そのネタですが、以前 ownCloud を使っていた時に、contacts アプリにふりがな対応を行いましたが、Nextcloud の contacts アプリにはマージされないまま放置されていたことを思い出して、その対応を行うことにしました。2017年からopenになっていたので、3年越しです。
一応 pull request を送ってみたところ、マージしてもらえました!?
・・・マージはしてもらえたのですが、最低限使えるけど、UIがイマイチという状態なので、そうなった経緯というか苦労話を書いておこうと思います。
ふりがな対応をしていた当時は ownCloud を使っていたのですが、今は owncloud からフォークした nextcloud を使っています。今では一般人が使うのは Nextcloud の方が主流になっていて、今では日経Linuxなどの雑誌でも本家の ownCloud より Nextcloud が取り上げられる方が多くなりましたね。
さて、ownCloud にマージされたふりがな対応ですが、nextcloud/contacts にマージする必要はあるのか?という話は owncloud/contacts にマージされた直後に出ていたものの、タイミングが悪く nextcloud/contacts アプリのアーキテクチャ変更が実施されていたことにより、パッチが全く適用できなくなっていました。
当初は contacts の主要開発メンバーが実装してくれるという雰囲気だったのですが、優先度が高い他の作業で忙しいらしく、なかなか実装しえもらえず3年が経ってしまった・・・という状態だったので、オリジナルパッチ投稿者として私の方で実装してみることにしました。
owncloud/contacts アプリに対応を行った時は、フレームワークに angular を使っていたのですが、現在の nextcloud/contacts アプリは vue を使っているため、作りが根本的に違います。そこを合わせてあげれば動くはずです。
・・・なんて分かってる人かのように書きましたが、Web 系は全くの初心者で angular も vue も全く知らないド素人なので、そもそも現状の作りを理解するのにかなり苦労しました。
どこに何を追加すれば画面に出るのかとか、vCardのデータはどう管理されているのかとか、基本的なところから調査&試行錯誤でした。
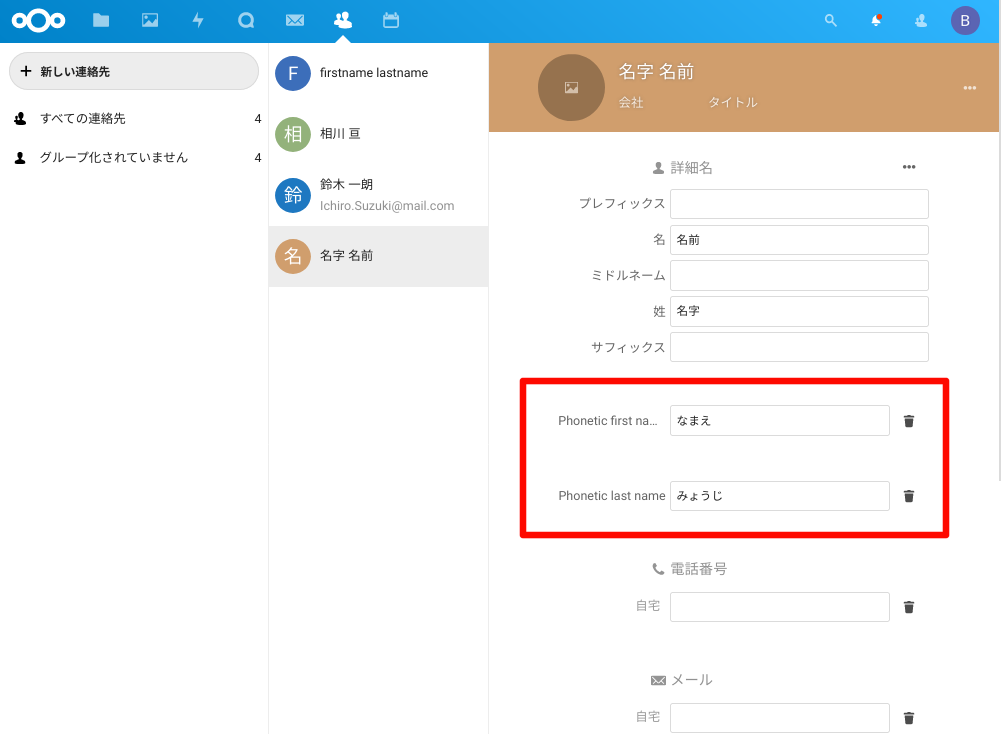
で、なんとか見様見真似で実装して、マージしてもらったのがこちら・・。
うーん。見た目がダサすぎる。ひどい・・?
どう考えても「詳細名」の項目に入るべきですよね。しかも、名字と名前のふりがながそれぞれ独立して離れすぎてる・・・。 😥
これには実装上の事情がありまして、元のコードが「vCardのフィールド毎にブロックを作って表示する」という設計思想で作られているため、フィールドが異なるふりがなは別の独立したブロックになってしまうのです。
たとえば、vCard でのデータはは以下のようになっています。
N:名字;名前;ミドルネーム;プレフィックス;サフィックス X-PHONETIC-FIRST-NAME:なまえ X-PHONETIC-LAST-NAME:みょうじ
これらのフィールドをそれぞれ表示しているので、「詳細名」に含めるどころか、ふりがなの「せい」と「めい」すら独立して表示することしかできませんでした。
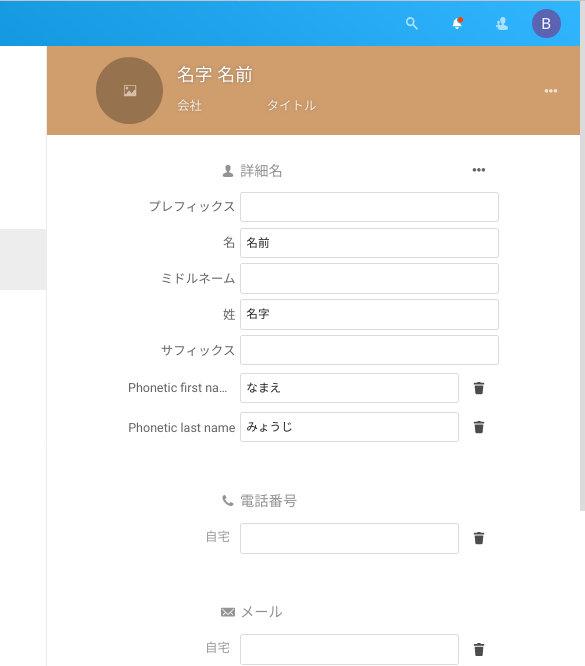
最初はスタイルシートでふりがな部分に対してマイナスのmarginを与えてくっついて見えるようにごまかしてみたのです。
こんなかんじで
おー。いい感じじゃん。と喜んでいたのですが、レビューの指摘で「レイアウトが崩れてるよ!スタイルシートやめて!」と言われてしまいました。
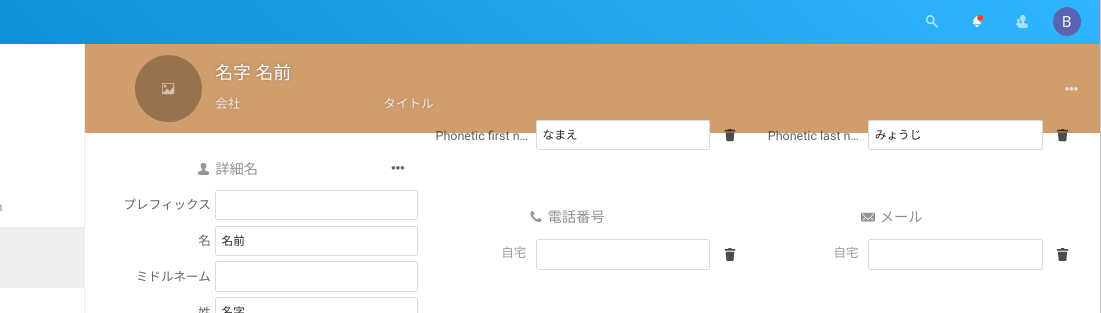
このアプリは今風に画面サイズに応じてダイナミックにレイアウトが変わるようにできているため、画面サイズを広げると、以下のように
上に食い込んでしまう!!
Webアプリ開発者は考慮しなくちゃいけないことが多くて大変ですね・・・。
結局あきらめて、最初のスクリーンショットのような形になりました。
まぁ、見栄えはともかく、ふりがなが使えなかったものが使えるようになったというのは、日本人には大きな差なので、まずはこれで妥協しました。
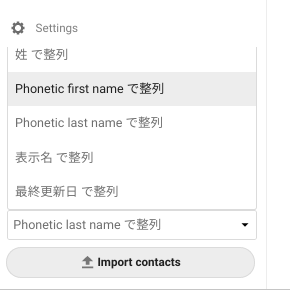
ふりがなの表示だけでなく、ふりがなでソートも実装しています。むしろこっちがメイン。
ふりがなでソートできない電話帳は日本では全く使い物にならないですからね。
ひとまずマージはしてもらえたので、次のリリースには含まれると思います。めでたい。
ステイホームの夏休みでしたが、わずかですが世の中に貢献できてよかったです。自己満足ですが有意義な夏休みでした。